目次
コンセプトおさらい
アナログシンセが音を生成する仕組みに準じて映像を生成するようにする。加えてアナログシンセ/シーケンサーに似た雰囲気で”映像を演奏”できるUIと仕組みにする。
上記をふまえて、ミュージックシンセサイザーはVCO(発振回路/オシレーター)でサイン波などの電気信号の波長を生成して音にしている。
この仕組みを絵作りに転換して、ピクセルの色情報(RGB+A)を波長を使ってしていすることで、音色を色に変換したようなことができる。
ってことにすることにします。
ここの変換のロジックが個性のでるところなので色々バリエーションだすと面白いかも。
実制作
数値でピクセルのRGB値を指定、って考え方はOpen GL(GLSL)なんかと同じなので凡庸性ある、はず。
TouchDesignerで実装しようとすると
VCO=RGB値の配列生成
- Chopで生成
- Datで生成後Chopに変換
VCA=数値データを画像(動画)レンダリング
- Chop to Topノードを使用
- GLSL Topを使用
どちらのステップも
- 簡単手軽 / シンプル
- 色々できる代わりに難しい
+コーディング必須
今回は手軽に1の方法で。
Step 1 : VCO=発振回路=RGB値の配列生成
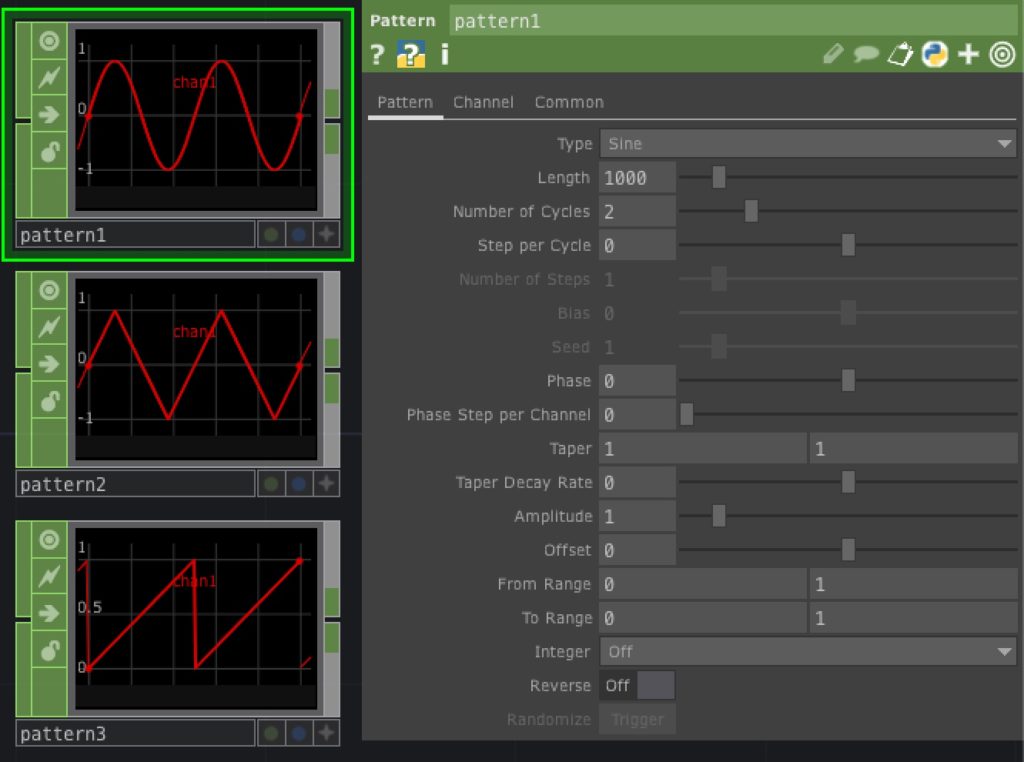
今回は極力ミュージックシンセサイザーの仕組みに準じたビデオシンセサイザーを作ることが目的なので、静的(時間変化のない)配列生成、かつ電子信号らしい数値を出すためにPattern CHOPを使用。

補足
動的な配列が作りたい場合は
- LFO CHOP -> Trail CHOP
- 動きのあるTOP -> TOP to CHOP
なんて方法もありのはず。
参考
Step 2 : VCA=数値データを画像(動画)レンダリング

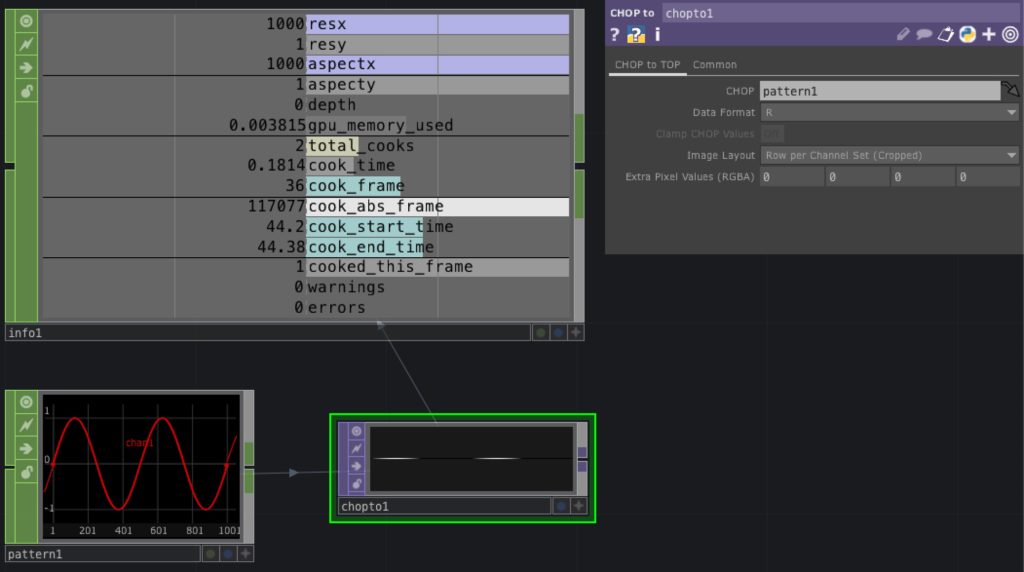
Step 1でつくったPattern CHOPをCHOP to TOPのCHOPの項に入れる。
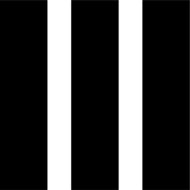
現状、配列が一つでData formatがR(デフォルト)のはずなので矢印のように、高さ1pxで横配列の長さ分(ここでは1000px)に単色の濃淡が表示される。

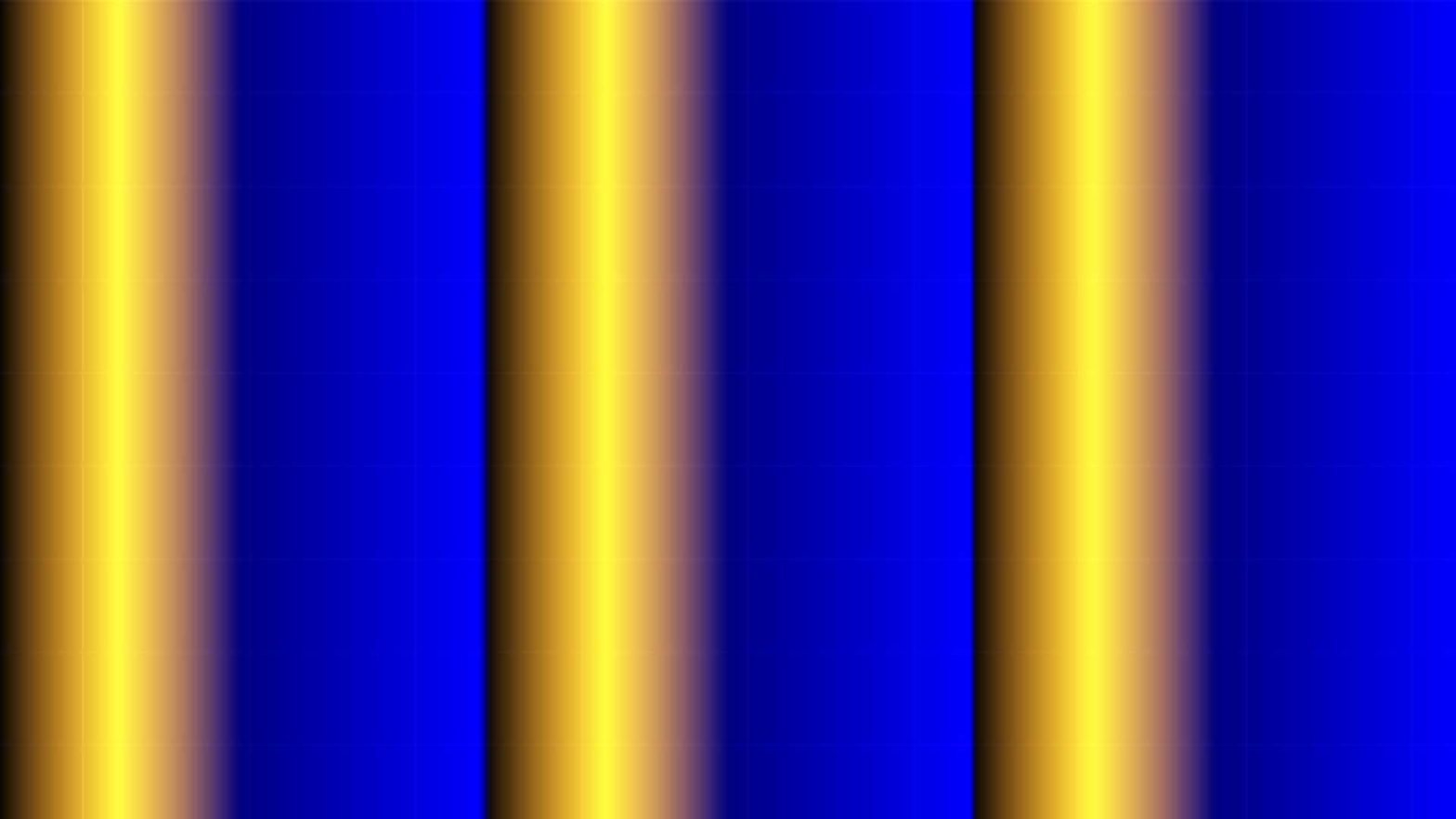
次にPattern CHOPを三つに増やしてMarge CHOPで一つにまとめたものをCHOP to TOPに入れて、Data formatをRGBにすると、Margeに繋いだ順番でそれぞれR/G/Bの値に代入されたもので混色された濃淡になる。
補足1
RGBは加算混色なので同一PatternをCHOP toにいれるとモノクロに。
値が0=黒 / R=1 + B=1 + G=1で白。

補足2

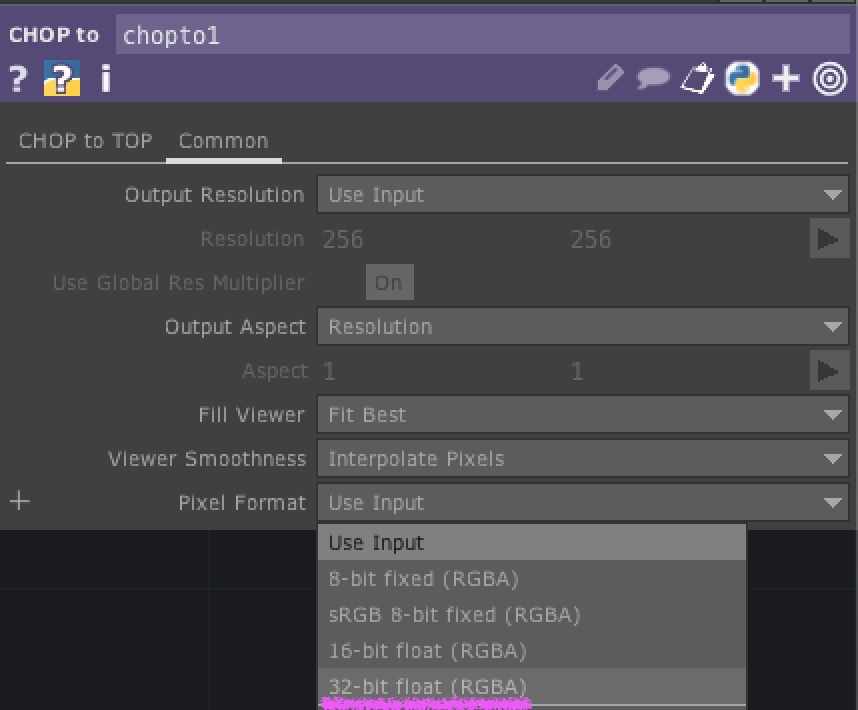
32bit / 16bit / 8bit
本来アナログビデオを正確に再現しようと思えば4bitにちかい8bitが適切なところ、今回は後々数値データとして再利用する可能性があるので32bitにすることで階層数を増やしておく。
Step 3 : 使いやすいサイズに引き伸ばす

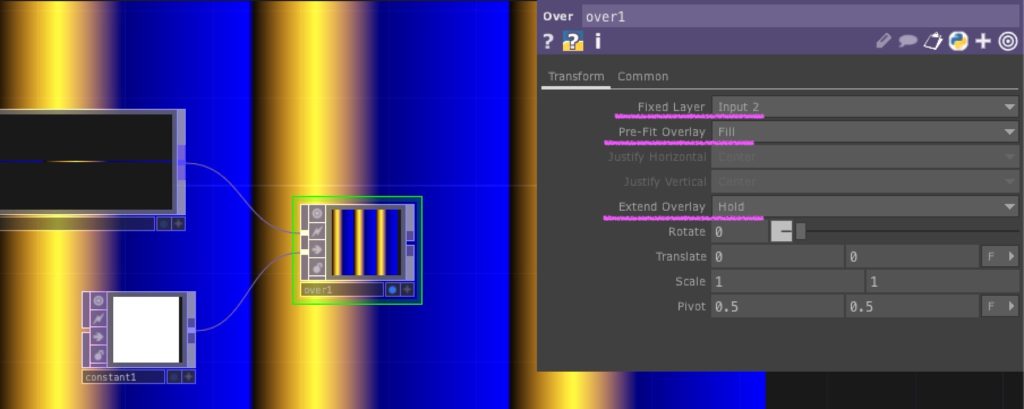
constantとover TOPを使って使いやすいサイズに引き伸ばす。constantを欲しい解像度に設定して、Fixed layer / Pre-fit Overlay / extend overlayを設定。
クセでOverとかcomposit TOP使うことが多いけど、引き伸ばすだけならResolution TOPでもOK。
VCO基礎編はここまで。
4〜5回じゃ終わらない気がしてきた・・・
せっかくなので試しにGitHubで経過ファイル公開。
やり方あってるのかわからんけど・・・
Sponsored Link