肌感で感じてた60~80’sトレンドから90’s〜00’sへの移行、2020年のコロナで急発展したエンタメのVR/AR表現、ニュース/情報への信頼性やフェイクニュース問題etc、例年よりも情報量の多い2020年、下記の参考サイトで言及された88個(一部重複あり)のキーワードを元にリサーチ。
Style / テイスト
Illustration / イラスト

www.behance.net/gallery/93756223/Chillys-Bottles-Collaboration
ここ数年に引き続きイラストキーワード多かった。
ただwebデザインで顕著なトレンドだった手描きイラストや、オーガニックシェイプ(手描きのような有機的な形状)に加えてコミック調、ステッカー/アイコンなど90’sぽい要素増えてきた印象。
Color / カラートーン

www.zekagraphic.com/12-graphic-design-trends-for-2021
これまた引き続きグラデーション/ブラー(ぼけ)は継続した上で、今年はミニマム・レス・モノ・ミュートなど1〜2色を基調としたシンプルを目指すワードも多め。特にミュートはCMYKでの発色をイメージした印刷媒体っぽい色味。
その他では上記テイストに重ねるGritty / grainなどのグランジ系、 90’sコンピューターグラフィックスなどにも通じるサイケデリックなども。
Shapes / 形状

bpando.org/2018/06/14/branding-poptech-17
3Dデザイン・幾何学形態。
昨今のトレンドからあまり変化のない印象。
ボールドめの写真+文字からの構成にアクセントで3Dオブジェクト(イラスト)など。おまけで3Dタイポグラフィー、ボクセルアートなんてキーワードもありました。
Typography / タイポグラフィー

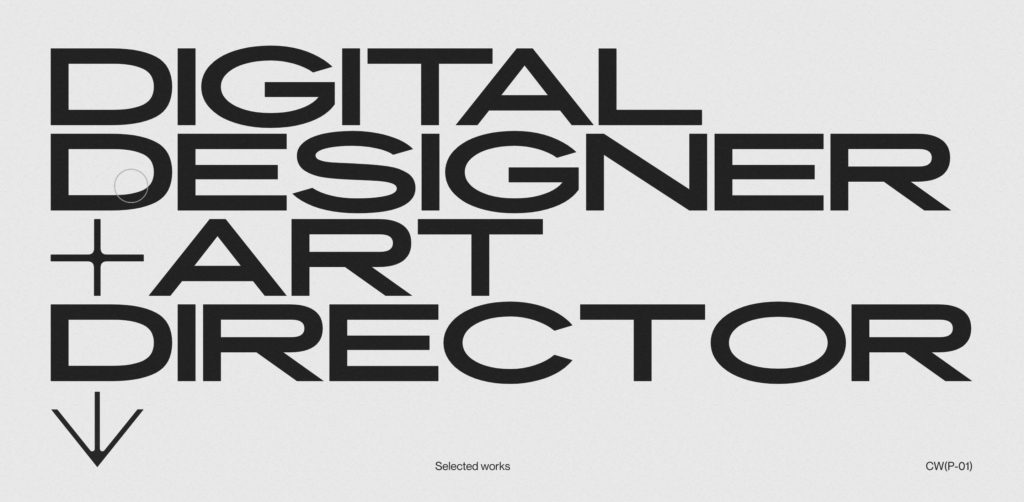
去年あたりからのトレンドがさらに顕著に、ストロング / ヘヴィー / アウトサイズなど強く / 大きく / ボールドといったワードが増えてきて00〜05年頃のトレンドと近い感じに。
ほか基本形状以外には、シンプル&クラシック、カオスデザイン、3Dなど90’sコンピューターグラフィックス聡明期風の基本的でシンプルなエフェクト処理な印象。ただ失敗するとチープ/古臭くなるので要注意。
Concept / テーマ
この項は基本的には各デザインコンセプト次第ですが、トレンドとして流行ってる、重要視されてるものの参考に。
Symbol / 要素
- Symbol revival
クラシックなロゴマーク、強い文字要素の代わりになるようなシンボリックな要素。 - Motion Logos / Animated Elements
ビデオフライヤーなども一般化してきたようにwebデザインに限らず、写真やイラスト、タイポグラフィーと同じような扱いのグラフィックの一部としての動く要素やロゴ。 - Bold & Heavey
太く強いタイポ + 彩度を抑えたカラートーン
クラシックなタイポ + インパクトある色/イラスト
など、要素同士のコントラスト強め。
ひと昔前の文字間広め+白ベース、スッキリ/あっさり系の反動? - Psychedelic / サイケデリック
90’s RGB風のサイケな色味、極彩色(だけど各色はちょっと落ち着いた色味)のグラフィック、激しい補色対比など
参考イメージ
下記Pinterestに参考イメージ集めてます。
(随時更新)
参考サイト
- Graphic Design Trends in 2021 That Will Cause Revolution
- 26 Graphic Design Trends for 2021/2022: Future Predictions To Watch Out For
- 11 inspiring graphic design trends for 2021
- 15 Brand Design Trends for 2021 That Graphic Designers Need To Know
- The Top 10 Instagram Design Trends for 2021
- 7 Graphic Design Trends That Will Dominate 2021 [Infographic]
- 11 surprising graphic design trends for 2021
Sponsored Link