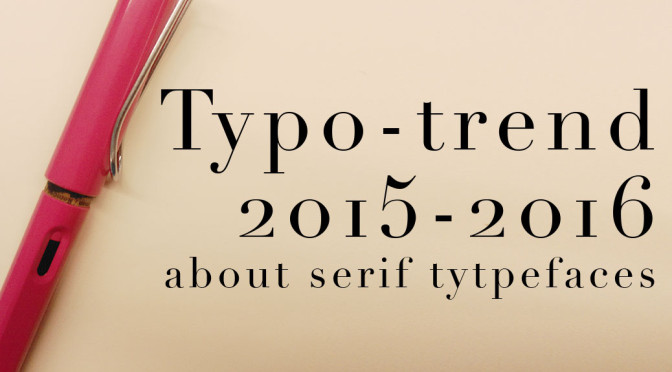
2年前に予想した
ios7から見る2014年以降の書体のトレンド
予想通り2年越しだけど細身のタイポグラフィが主流になってきた今日この頃。趣味の多様化、マスメディアの影響力の低下から”全て”がこのトレンドに乗るとは思えないけれど、通例だと5年前後はこのトレンドがつづく・・はず。
また、表層的な流行(手書き文字、インスタグラム風の写真など)は色の流行と合わせて毎シーズン変わっていくかなと思いますが、デザインの骨格となるタイポグラフィ、特に本文組書体・タイトル書体はUIデザインがトレンドを作るってことと合わせて、中/長期的にビジュアルの”ムード”作りに今後さらに重要になっていくのでないかと。
どんなタイポグラフィが流行るのか
- 書体/フォント
- 文字組/レイアウト
文字組に関してはカーニングの話や、フラットデザインなんかの影響もある箱組みとかとか。良くも悪くも基本に忠実なグリッドデザインをベースにしたものなので表層的な真似はともかく理屈を理解するのはなかなか大変なので・・・
とりあえずはわかりやすい書体/フォントをご紹介。
モダンセリフ系
 1783年Firmin Didotにデザインされ、1992年にUnivers、Frutigerなど有名書体を手がけているAdrian Frutigerによってデジタル向けにリデザインされたDidot。
17世紀にGiambattista Bodoniによって印刷向け書体としてデザインされ、その後Morris Fuller Bentonによってファミリーを拡張されたBodoni。
有名どころは上記2つかと。
以前ならばコントラストが強すぎて和文との合わせで使うのは難しく、アパレルなんかのかっこつけたタイトルフォントくらいしか使い道なかったけれど、先日発表された和文書体"TP明朝フィットフォント"なんかと合わせれば本文組は厳しいにしてもタイトル書体として、日本語と合わせて使用することも可能かも。そういった意味で日本での使い道がさらに増えていくかと。
以下Google web fontで見つけたフリー書体の中で使えそうな物をいくつかピックアップ。
1783年Firmin Didotにデザインされ、1992年にUnivers、Frutigerなど有名書体を手がけているAdrian Frutigerによってデジタル向けにリデザインされたDidot。
17世紀にGiambattista Bodoniによって印刷向け書体としてデザインされ、その後Morris Fuller Bentonによってファミリーを拡張されたBodoni。
有名どころは上記2つかと。
以前ならばコントラストが強すぎて和文との合わせで使うのは難しく、アパレルなんかのかっこつけたタイトルフォントくらいしか使い道なかったけれど、先日発表された和文書体"TP明朝フィットフォント"なんかと合わせれば本文組は厳しいにしてもタイトル書体として、日本語と合わせて使用することも可能かも。そういった意味で日本での使い道がさらに増えていくかと。
以下Google web fontで見つけたフリー書体の中で使えそうな物をいくつかピックアップ。
Abril Fatface
 google web font : Abril Fatface
google web font : Abril Fatface
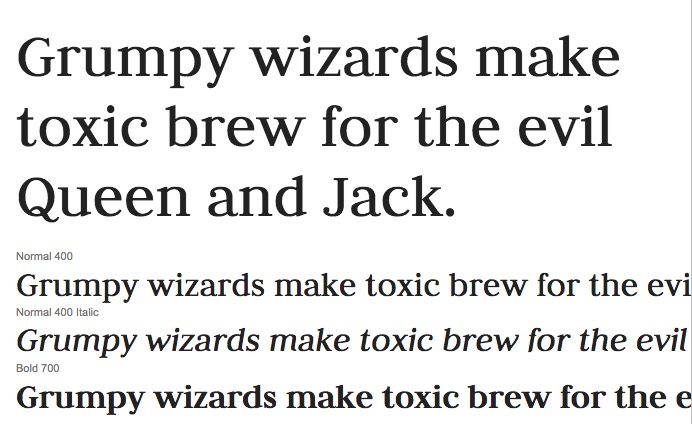
Playfair Display SC
 形はすこし通常のセリフ体に近いものの、normal-Bold-Ultra Boldとウエイトが揃ってる上にイタリックまであるので使い勝手は良さそう。
google web font : Playfair Display SC
形はすこし通常のセリフ体に近いものの、normal-Bold-Ultra Boldとウエイトが揃ってる上にイタリックまであるので使い勝手は良さそう。
google web font : Playfair Display SC
Bentham
 google web font : Bentham
google web font : Bentham
Judson
 Didot、BodniほどのコントラストはないもののBoldはタイトルに、normalは本文組にと使い勝手が良さそう。
google web font : Judson
Didot、BodniほどのコントラストはないもののBoldはタイトルに、normalは本文組にと使い勝手が良さそう。
google web font : Judson
そもそもデザイントレンドをどうやって探すのかはこっちの記事で。
デザイントレンドの探し方
参考
http://www.vectordiary.com/fonts/top-30-best-serif-fonts/
Type project : フィットフォント
まだちゃんと見てないけど欧文書体に関して参考資料になりそうなサイト
http://www.typewolf.com/
ゴシック体・サンセリフ書体に関してはまた次回。
Sponsored Link