WordPress投稿画面の一新で旧時代のブログツールから次世代に向けた製作ツールになろうとしてるのかなぁとか感じつつ、2013年のiOS7頃から始まった細めタイポグラフィートレンドも折り返しはじめ、マテリアルデザインが2014年発表からすでに5年。5G回線もそろそろ出てきそうだし、消えはしないだろうけどそろそろ次のトレンドがくるだろーなぁということでリサーチ+予想です。
下記の参考サイトから拾った87キーワードを整理、複数サイトで言及されたキーワードから見ていきます。
UXデザイン/機能面
モバイルファースト/ Mobile First
今更ですが・・・今までは劣化版PCみたいな位置付けだったタブレット端末は、昨年末発売されたiPad Proでノートパソコン(ラップトップ)層をタブレット層に置き換え、そもそもパソコン不要層は5Gの登場でより一層スマホで十分になっていく。っていう現実に加えて、私生活ではほぼPCを開かず(仕事で使っていたとしても)、SNS・メッセージappなどからの流入が大半になるということでThumb-friendly navigation (親指に優しいナビゲーション)が一層重要になってくる。
チャットボット / Chatbots
LINEなどのリアルタイムレスポンスが一般的になった事でQ&A形式のサポートからチャット形式のボット対応が普及。ボットで対応できない場合はオペレーター対応にシームレスに移行という流れが出来上がりそう。
早く安全に / Accessibility and Security
常時SSL(https)接続が必須になったChromeを始めセキュリティ面の強化と、その上で素早い表示が必須に。
5G回線になる事でボトムアップが吐かれるとはいえ、サイト側も最適化が必須。
ボイスインターフェース / Voice User Interface (VUI)
日本でどこまで普及するのか・・・”Hey Siri”でお馴染みの声によるUIが一般化する・・・はず。
パーソナライズUXとダイナミックコンテンツ / Personalised UX & Dynamic Content
Web履歴、前回のアクセスなどユーザー行動を元にしたコンテンツの最適化。
その他キーワード
ユーザビリティ / ダイバーシティー / Fluid Interface(フリドインターフェイス) / Large and experimental navigations / 進捗確認ダイアグラム / フローティングウィンドウ / Augmented Reality (AR)
ビジュアルデザイン/視覚面
概念関連
ミニマルデザイン・ミニマリズム / Minimalism
シンプルにわかりやすく。モバイルファースト・表示速度の最適化とも相性がいいので今後も続く模様。シンプルさの中でどう遊ぶのか、単調でなく差別化をどう出していくのかが課題。
フラットデザイン2.0/Flat Design
柔らかいドロップシャドーなどを使ってフラットデザインで現れる問題点を解決しつつ、上記ミニマルデザインと同様シンプルに。
カラーリング関連

鮮やかで大胆な配色 / Vibrant Color Palettes
鮮やかなグラデーション / More Gradients
2016年のトレンドカラーグラデーションだったようにPantoneのトレンドカラーに依存しそうですが、ほぼ原色+太めの書体といった強めに振り切れるまでは生き残りそう。グラデーションに関しては以前の柔らかめのトーン~ビビッドトーンへの移行の繋ぎな気がするので、今のようなスムーズなグラデーションは後1~2年2020年後半には流行りが終わりそう。代わりに装飾要素の項のオーガニックシェイプと合わさって、ハレーションの様なビビッドで幅の狭いグラデーション+有機的な歪みなどに置き換わる予想。
モノトーン+1カラー / Monochromatic and absence of color
シンプル・ミニマム+ビビッドトーンという事で、白黒にコーラルレッド一色とか、逆にコーラルレッドの濃淡の中に白or黒など。
レイアウト関連

グリッド・ノングリッド・ブロークングリッドデザイン / Broken grid and Grid Layouts
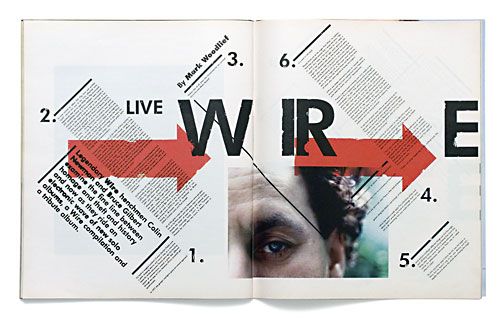
グリッドデザインをベースに整える/無視する/崩すといったエディトリアルデザインに近い考え方が普及。日本の雑誌+81や90年代の”RayGun”あたり参考になりそう(ちょいパンキッシュすぎるかもしれないけど)
シングルページデザイン / Single Page Design
数年前に流行った単一ページデザインがカムバックらしい。
その他キーワード
より大きいホワイトスペース / ヘッダーエリアの象徴的な使い方・文字の新しい見せ方 / 構成要素のレイヤー感・要素の重なり / スプリットスクリーン /
タイポグラフィー関連

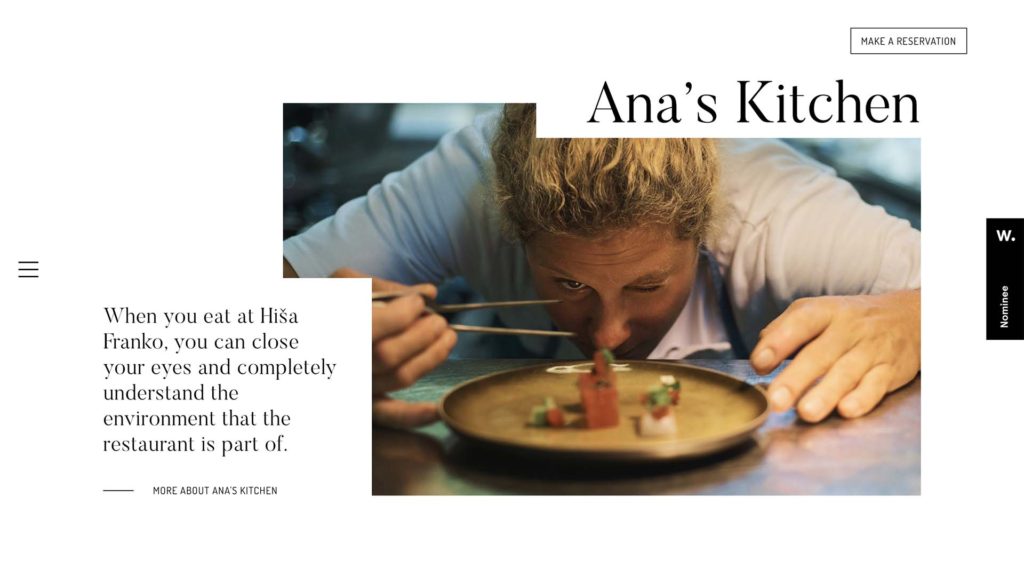
サンセリフ体(明朝体) / Serifs on screen
トレンドというよりもディスプレー解像度の向上・下記の読ませるための文章主体のサイトの増加に伴ってデザイン/ブランディング上可能であれば可読性の高い書体を使っていこうというという流れ。
UXのための文章 / Writing for UX / Emotional Design
インパクトやわかりやすさのためのキャッチコピーなどではなく、読ませる文章を使っていく。ユーザー体験として”読む”という動作を組み込む。
その他キーワード
太字でくっきりとしたタイポグラフィー / 絵作りとしての文字の使用(インタラクティブアニメーション/変形など) / バリアブルフォント(Variable Fonts)
装飾要素関連
動画
マイクロインタラクション / Micro-interactions
モバイル向けアニメーション / Mobile Animation
ローディングアニメーション / loading Animation
目的あるアニメーション / Purposeful Animation
動画背景を使ったデザイン / Even more video content
CSSアニメーションなどモバイル(スマホ)でも表示可能な映像コンテンツが増えたことから、より積極的に表現の中に動画を取り込んでいく。キーワード内の例えではクリック(タップ)に反応するエフェクト的なアニメーション、ローディングアニメーション(gifのループではなく)、UXの指南/導線のガイドなど、背景画像の代わりに実写映像を使ったデザインなどなど。
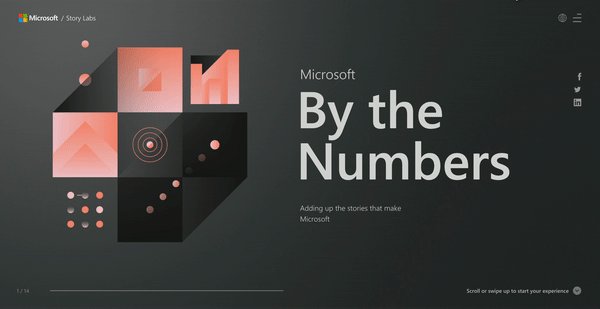
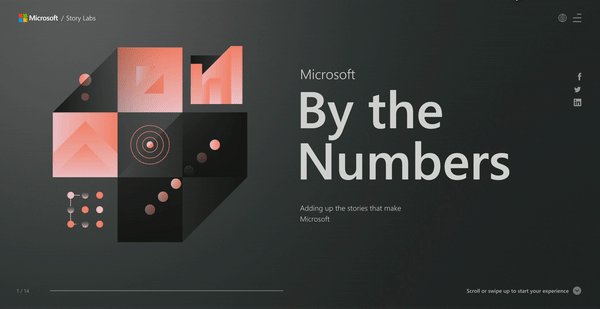
流体・オーガニック・自然な形状と幾何学形態 / Geometric and organic shapes
フラットデザイン・グリッドデザインからの反動で歪んだ四角形/滑らかなカーブの色面/手書き風(自然な)形状など

データやイメージの視覚化 / Focus on Data Visualization / Curated visuals
“優しい””パワフル””150%UP”など、抽象的なイメージを文字ではなく、イラストや画像で表現
レトロデザイン / Retro design
タイプライター系のタイポグラフィー、アウトラインフォント、色合わせなどなどレトロ風デザイン。経緯不明ですが数カ所で取り上げられてたので流行りの表現としてあるらしい。
その他キーワード
グリッチアート / リアルなトーンとテクスチャー / パララックスデザイン / シュールで抽象的なデザイン / 擬似3Dデザイン
気になるキーワード
バリアブルフォント / Variable Fonts
ブルータリズム / Brutalism
参考
- Winning Websites: Top Web Design Trends for 2019 & 2020
- What Your Website Should Look Like in 2020
- Top 17 Web Design and UI Trends for 2019
- 2019 Website Design Trends [Expert Predictions & Stunning Examples]
- 10 exciting web design trends you can’t hide from in 2019
- 2019年に流行するWebデザインの最新トレンド18個まとめ
- 2019 Web Design Trends
- 10 innovative web design trends for 2019
Sponsored Link