このあいだ書いた
マルチリンガルサイトで使うwebフォント決定版2015年
たとえで中国語とか言っている割に中国語含まれてないじゃん・・・
で、中国からNotoフォントの中文版使おうにもGoogle Web fontアクセス規制で繋がらんし=中国国内からは表示されないし。
てわけで調べました、中国語の常用漢字。
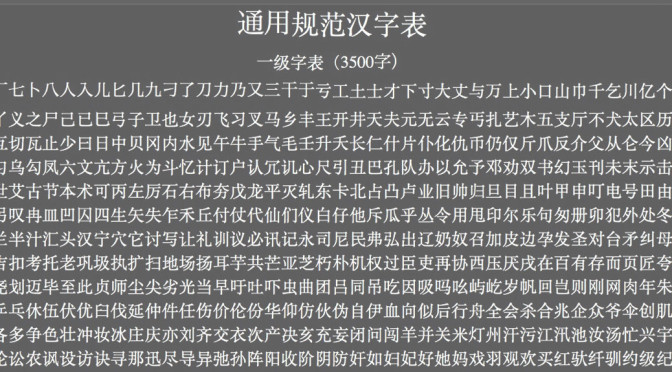
別名”通用规范汉字表“。
アンド作りましたよ、中国語常用漢字、通用规范汉字表のみ対応した軽量WEBフォント用フォントデータ。
通用规范汉字表の詳細はwikiを読んでもらうとして、中華系のサイトで調べて2013年規定の8000字(一部三級の文字はMacで表示する際に文字化けしたので削除)と半角英数字からサブフォントセットを作りました。
Google web fontから落とした中文Notoフォントは、otfファイルが1ウエイト17MB近くあったので、それら通用规范汉字表からサブセットを制作+Woffに圧縮で1,5MB前後。まだちょっと重いけど、急遽仕事で使うことになりそうだったので上記のフルセットよりもう少し軽くした通用规范汉字表2級までの6500版を作りました(1ウエイト1.3MB)。Woffに加えてeot、otfも揃えた前回の記事で書いた英・中・日後のWebフォントセットになります。ダウンロードは下記。
中身は
- Nato sans 中国語 通用规范汉字表6500 /3ウエイト
- Nato sans 日本語 第一水準漢字 / 3ウエイト
- Raleway (英語) / 3ウエイト
- Junge (英語) / セリフ体1ウエイト
- はんなり明朝 / 1ウエイト
- Webフォント設定CSS
- サブセット製作時使用した
通用规范汉字表のリストTxtファイル
元の8000字バージョンが欲しい方は
通用規範漢字表版軽量Natoフォントwoffファイル(中文)
*通用规范汉字表8000字+半角英数字
8000字版はwoffのみなので必要に応じて変換してください。
ベストは半角英数のみ前回の記事で作ったRalwayにした方が好きなんですが、上記Notoだけでも通常の書体指定と比べれば十分綺麗になります。インストール・設定方法などは前回の記事参照
Sponsored Link