ついに発売されたApple watch。
Google grassのようにコケるのか、ウェアラブルコンピューターの幕開けとなるのか・・・はわかりませんが、傾向としてあったUI発祥のデザイントレンドが加速するのは確か。そんなわけで今日は、いろいろやり方はあると思いますがUIデザインから調べる、トレンドリサーチ方法を紹介。
UIがデザイントレンドをつくる
一昔前、最も日常的に目にしすぐに最新のものに入れ替わるグラフィック/デザインとして”マス広告”がデザイントレンドを作っていました。
時は経って今日この頃、スマートフォン(apple watchも?)が最も日頃目にするグラフィック媒体になりました。もちろんその前段階にパソコンがあったけどOSの変化は数年刻み。年ごと、下手したらシーズン毎に変動するデザイントレンドには正直ついていけず、良くも悪くも長年使える”普通”のデザインが多かったように思います。それにひきかえスマートフォンのappの更新頻度、ブラウザ〜WEBサイトの更新頻度は数週間〜数ヶ月と広告の場合と同等になっています。
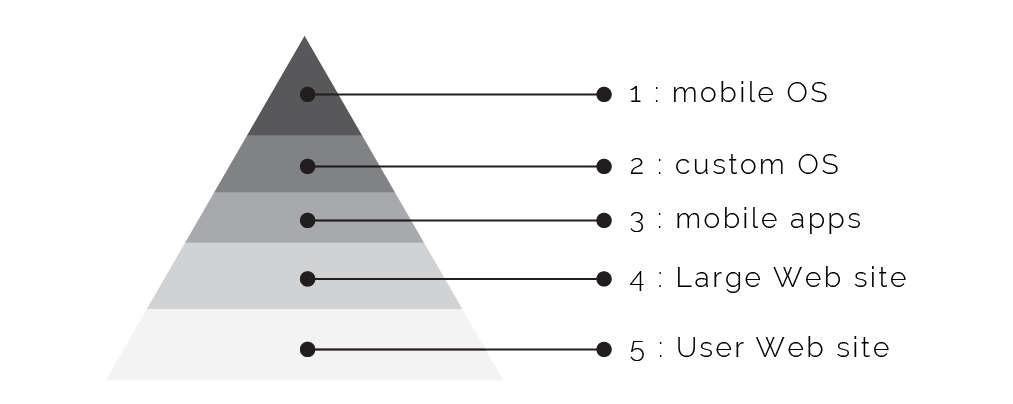
何を見ればいいのか
1・モバイルOS
いまのところiOSとAndroidの二つ。 ただこの二つの大きな変更は影響力がある代わりに更新頻度は遅めなので、デザイントレンドの最終到達点。OSにまで影響を与えたデザインスタイルはほぼ確実に"流行"ではなく”主流”になるかと。そういった意味で各種新OSの開発発表はエンジニアでなくても見ておくことをお勧めします。2・モバイルOSの独自アレンジ
iOSはソフトとハードが一元化されているため、この項目はandroidのみになります。 またこれは二種類あり、モバイルOSよりは更新頻度が早く、バリエーションの多い機種メーカーによるモバイルOSアレンジ。HTCのHTC senceや小米(Xiaomi)のMUなど。もちろんSamsunも独自にアレンジしてますが・・・ちょっとダサい・・ 二つ目は
各種カスタムROM。root化(iOSの脱獄)後にユーザーが各自入れ直すカスタムUIで、各種メーカーのものをアレンジしたもの、元のAndroid UIを一部変更したもの、全く新しいものまでピンキリいろいろあります。
3・各種app
まんまですが各種のappのUIデザイン。特にユーザー数の多いLine / Wechat / What's upなどのメッセージ系。Face book / Twitter / instagramなどのSNS。Nike+などプロダクトメーカーによるサービスapp。4・大手Webサイト
Face bookなどのSNSや、Nikeなどの企業サイト。大企業・大サービスになりすぎるとOSの変更並みにデザインの更新頻度が落ちますが、商品プロモーションページなどは"お金をかけて"最新トレンドに沿っていたりします。またちょっと変化球としてはWordpressなどのサービス・プラットフォームのデフォルトテーマも先を見据えたデザインを採用しているものが多いです。 Twenty Fifteen : https://wordpress.org/themes/twentyfifteen/5・その他Webサイト
そのまんまですが、スタートアップ企業の企業サイトやサービスサイト〜個人のサイトまで、いつ作られ、いつ更新されたのかを気をつける必要はありますがトレンドに素早く乗っているもの、次のトレンドを見据えているもの、次のトレンドを提案しているものなど様々さサンプルだと考えるとわかりやすいです。どうやって調べるか
UIのトレンドはトップダウンとボトムアップが巡回するように形成されます。フラットデザインやリキットデザインのようにOSレベルから提供され普及していく流れと、個人のサイトなど比較的実験が容易な場でhtml5やJava scriptの新技術などを試していく中で生まれる表現が普及、上記の5の階層から順に1へ登っていく何てこともあります。今の流行を知る方法
モバイルOSのレギュレーションを見るのがBEST。 iOS : https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/MobileHIG android : https://developer.android.com/design/index.html Google design : http://www.google.com/design https://youtu.be/Q8TXgCzxEnw今後の流行を知る方法
地道な所では個人・小規模のWEBを見ていれば流行のタネは見つける方法。あとは少し前のフラットデザインの先駆け、Flipboardのように一般的に人気が出そうな新サービスなどのappを見つけそれが旧来の同種appとどうUIが違うか見てみる。 最終的に多数のappで多用するようになったテイストはしばらく流行るのと、さらにそのテイストが普遍性がありシステマ化できるものはOSに採用され一般ユーザーレベルで”今の流行”と認識されるようになります。Sponsored Link